Чтобы поставить видео в сайдбар сайта для начала надо получить его HTML код, как это сделать можно прочитать здесь, затем заходим в админ-панель сайта во вкладку ВИДЖЕТЫ.
Перетаскиваем из колонки Доступные виджеты
вкладку текст
в боковую колонку сайдбара
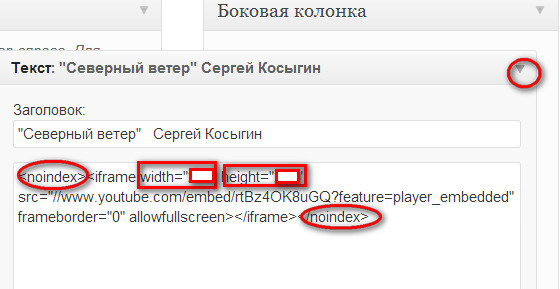
Открываем вкладку и вставляем HTML код простым копированием, можно написать заголовок
Я обычно добавляю тэги <noindex>, теперь нам надо определиться с длиной и шириной видео, они зависят от размеров самого сайдбара.
Чтобы его измерить можно воспользоваться программой FastStone Capture, у неё есть режим "экранная линейка", измеряем ширину сайдбара, это у нас будет значение "width", значение "height" находим из пропорции.
Если в исходном коде видео стояло <iframe width="480" height="360" , а ширина нашего сайдбара 200 рх, то 360х200:480 = 150, получаем значения для нашего сайдбара <iframe width="200" height="150"
Вставляем в HTML код новые значения, не забываем сохранить и всё, теперь можно перейти на главную страницу, чтобы проверить как оно там выглядит





Спасибо. Быстро и понятно.